News

News
RoboHouse showreel 2021

News
Interview with Marieke Mulder: ‘Gazelle Accelerator is at your service’

News
Is their code on Mars?

If you would use this
Moon exploration rovers from Lunar Zebro. What if you would use this?

If you would use this
Robots flying a kite to generate electricity. What if you would use this?

If you would use this
A robotic ball with playful intentions. What if you would use this?

News
Demo Day: the most exciting day of the year

If you would use this
Swarms of Tiny Flying Robots. What if you would use this?

News
Destination Robot podcast #1: Putting Wheels on a Bicycle (in VR)

News
Rapid Robotics for Operator Safety: What a Bottle Picker Can Do

News
What Holland can teach Silicon Valley: a joint response to unpredictability

News
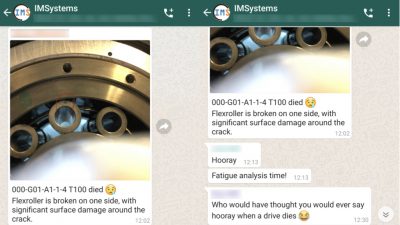
No more dull days in leak detection

News
Introducing the RoboHouse 2020 Playlist

News
Our most beautiful moment by Korneel Somers

News
Our most beautiful moment by Matthew Corvers

News
Our most beautiful moment by Guido Sluijsmans

News
Our most beautiful moment by Jaimy Siebel

News
Our most beautiful moment by Pablo Rodrigo

News
Our most beautiful moment by Anastasia Gkogkou

News
Our most beautiful moment by Julie Blijdenstein

News
Our most beautiful moment by Eline Gigengack

News
Our most beautiful moment by Arjan Bos

News
Our most beautiful moment by Joost van de Loo
